Ver noticia, customizaciones
Estilo 1
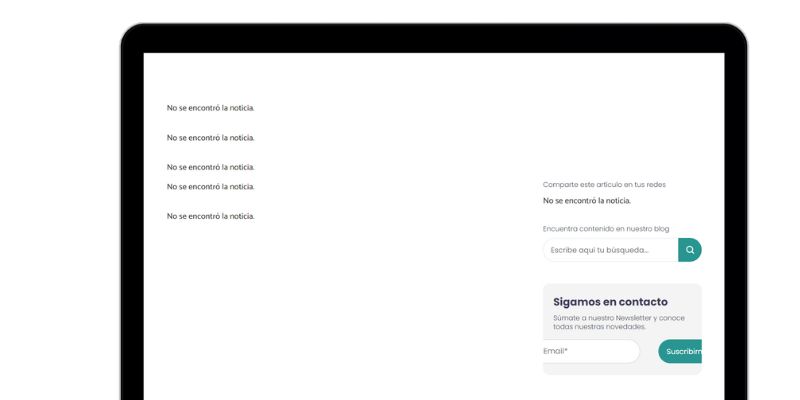
Cuando lo carguen en su web al Layout van a tener que realizar algunos ajustes por CSS para que se visualice correctamente
Van a visualizar el siguiente texto: «No se encontró la noticia.» no se preocupen, se visualizará correctamente cuando lo estén usando desde donde corresponde que es el shortcode de Novedades
También van a observar que el newsletter queda cortado, y puede pasarles también que el campo de búsqueda se vea mal.


Comencemos a colocar CSS
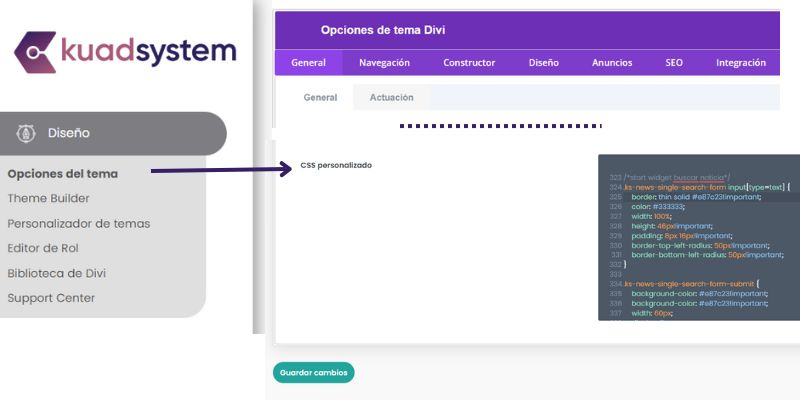
Ir al administrador de tu web, hacer clic en la solapa Diseño
En el tab General, el primero, vamos a bajar abajo del todo a donde dice CSS personalizado
Comencemos a colocar CSS
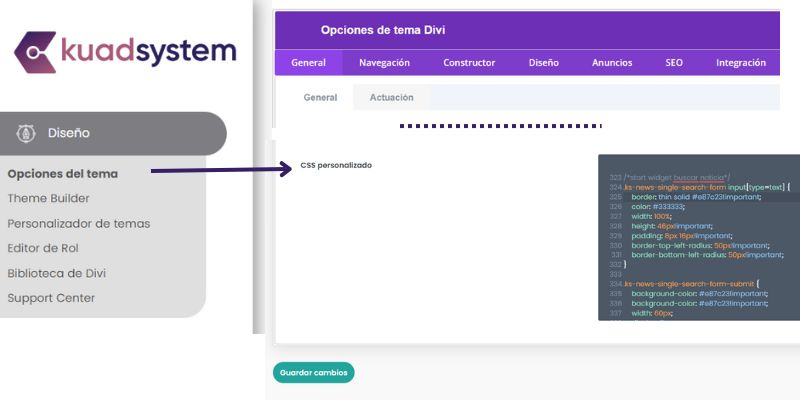
Ir al administrador de tu web, hacer clic en la solapa Diseño
En el tab General, el primero, vamos a bajar abajo del todo a donde dice CSS personalizado

Copiar el siguiente código y hacer clic en Guardar

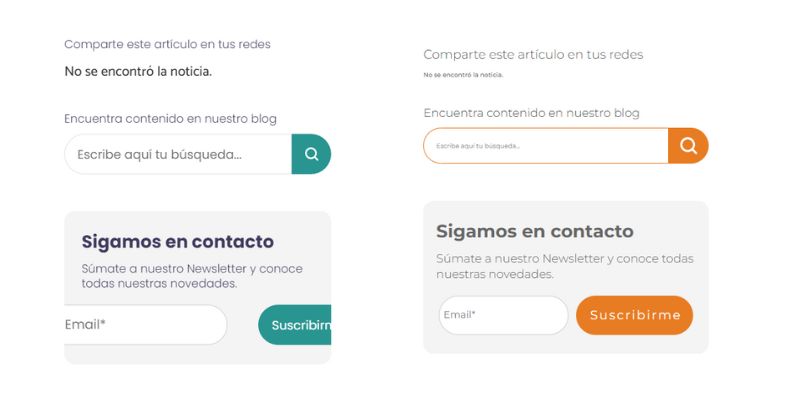
Volvamos a nuestra página donde colocamos el shortcode, y observaremos como cambiaron los estilos y ajustamos formatos.
Cambios que normalmente realizamos:
Color del Botón Suscribirme
.ks-news-single-search-form-submit {
background-color: #e87c23!important;Color del Botón con el Icono Lupa
.ks-news-single-search-form input[type=text] {
border: thin solid #e87c23!important;
color: #333333;
/*start widget noticia newsletter suscribirme*/
input[type=email].ks-m-newsletter-email {
height: 50px !important;
padding: 5px 5px !important;
margin-right: 10px !important;
}
input[type=submit].ks-m-newsletter-submit {
max-width: 150px !important;
height: 50px !important;
}
/* end widget noticia newsletter suscribirme*/
/*start widget buscar noticia*/
.ks-news-single-search-form input[type=text] {
border: thin solid #e87c23!important;
color: #333333;
width: 100%;
height: 46px!important;
padding: 8px 16px!important;
border-top-left-radius: 50px!important;
border-bottom-left-radius: 50px!important;
}
.ks-news-single-search-form-submit {
background-color: #e87c23!important;
width: 60px;
display: flex;
justify-content: center;
align-items: center;
position: relative;
cursor: pointer;
border-bottom-right-radius: 50px!important;
border-top-right-radius: 50px!important;
height: 46px!important;
}
.ks-news-single-search-form-submit::before {
background-size: cover!important;
width: 22px!important;
height: 22px!important;
}
/*end widget buscar noticia*/